Interaction Design
Refining ideas to make the magic happen


Ideas are taking shape and solutions worth exploring are being identified, now we need to explore the detail.
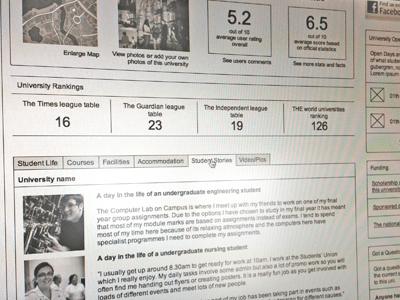
Our wireframes have been iteratively increasing in fidelity as a solution is worked through. I use high fidelity wireframes to comprehensively explore the detail, the content, navigation and interactions of the product before moving into visual design and development.
Regular reviews and usability testing with wireframe prototypes check our decisions and give us confidence that we know the users understand and can use the chosen solution.

Bringing things to life for the users early on makes eliciting feedback easier and saves on development costs.
As with the wireframes, prototypes can be high or low fidelity. Even the simplest paper prototype can be a powerful tool to draw out reactions and behaviours at an early stage. Using wireframing tools like Omnigraffle and Hotgloo, I can create simple interactive representations of a solution which I use to test out ideas, without needing to build the product or involve developers. As solutions become more refined, the prototype can also become high fidelity and more interactive.

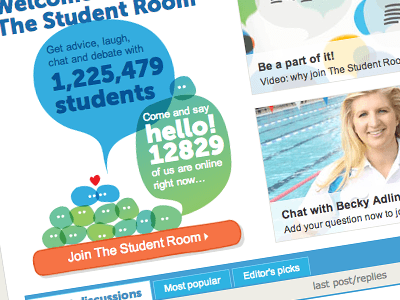
Visual and interaction design are the things that really bring a product to life for the user. They are the glue that brings all the hard work done so far together.
Visual design is the layer through which the users interact with the product, the layer that the users often think of as the product itself. It should highlight interaction, creating visual flows and a personality or tone for the product. Interaction design gives clear cues, clues and indication of how the user should interact with the product, giving feedback on their interactions. Consequently making complex scenarios, simple and as intuitive as possible.
I enjoy working with visual designers to flesh out wireframes and ideas, but I am equally comfortable creating both the visual and interaction designs myself.

Years of design experience have given me a good understanding of the importance of branding and brand strategy.
Being involved in a number of re-branding projects over the years has given me insight into how brands work and how branding can be used to influence the users engagement with a product. The power of branding and tone of voice to affect the emotional responses are utilised when proposing solutions and ideas.